북클럽스킨 리스트 설정하기
블로그의 대략적인 설정이 끝났다면, 블로그에 글 목록이 보이는 방식을 선택해 보겠다.
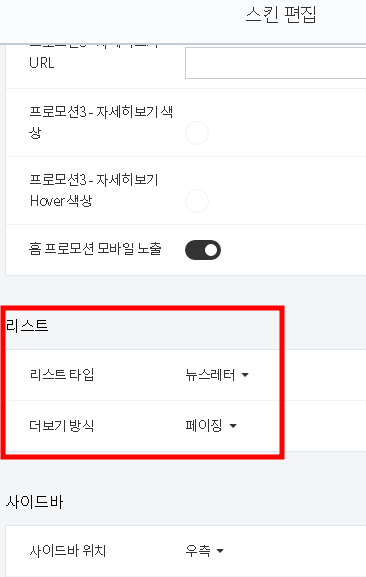
먼저 티스토리 블로그의 관리자모드 > 꾸미기 > 스킨편집> 메뉴로 들어가 "리스트" 항목을 찾는다.

◎ 리스트 타입
리스트 타입으로 가장 깔끔하게 보이는 '뉴스레터' 타입을 선택했다. 이미지가 표시되지 않는다. 제목과 글의 내용만 노출된다. 개인적으로 페이지 랜딩 속도를 고려했다.
◎ 더보기 방식
더보기 방식은 한 화면에 노출되는 글의 목록 수가 넘어갈 경우, 다음 페이지로 이동하는 방법을 정하는 것이다. "페이징"은 페이지 번호가 나타나는 방식이고, "더보기"는 해당 페이지로 바로 이동할 수 없고 '더보기'로 다음 페이지로만 이동할 수 있도록 설정하는 방식이다. 이동의 편리성을 위해 "페이징"을 선택했다.
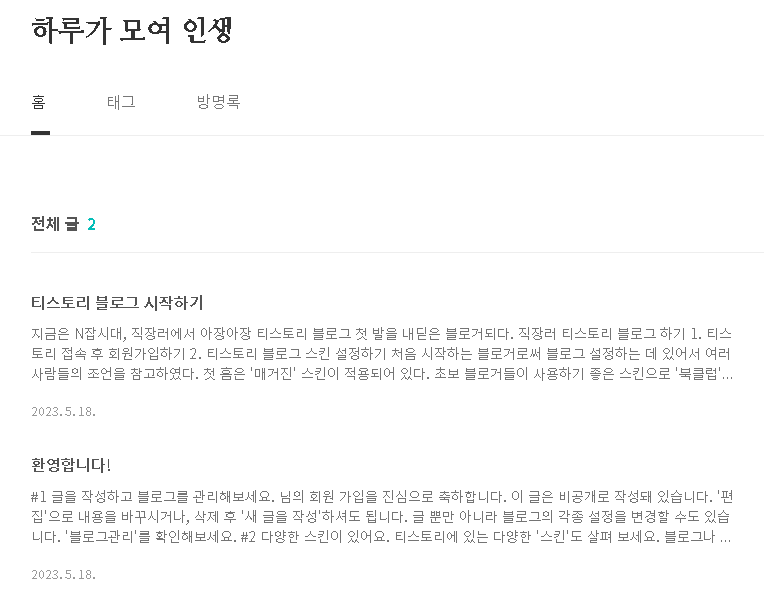
뉴스레터로 설정하면 목록에서 그림 항목은 모두 제외되어 제목과 내용 위주로 노출된다. 설정을 저장한 후 확인하면 아래와 같은 화면이 나타난다.

◎ 가독성 높이기
그림이 없이 글로만 나열되었기 때문에 가독성을 높일 필요가 있다. 제목과 목록에 좀 더 힘을 주어야 겠다. 제목 글자의 두께와 내용 글자의 색상을 조절해서 가독성을 높인다. 아래의 메뉴로 들어간다.
티스토리 블로그 관리 홈> 꾸미기 > 스킨 편집 클릭> html편집> css 편집 >
제목 글자 진하게 표현
css 소스 안에서 post -item 의 .title 을 찾는다. 약 1,100 ~ 1,200 사이에 있다.
제목글자 진하게 나타내기 위해 font-weight: 450; 을 추가로 입력한다. 450 이상 입력해야 진하게 나타난다. 수치를 높여 적당한 진하기로 설정한다.
내용 글자 색상 변경
css 소스 안에서 post -item 의 .excerpt 를 찾는다. 약 1,170 ~ 1,200 사이에 있다.
color : #999 를 원하는 색상으로 변경이 가능하다. 조금 더 선명한 rgb(116, 116, 116) 정도로 자연스럽게 변경했다. 좀 더 진한 색으로 변경해도 좋을 것 같다.
뉴스레터로 운영해보다가 뉴북으로 변경해볼 생각이다.
'블로그 티스토리' 카테고리의 다른 글
| 키워드 플래너로 키워드 찾기 (12) | 2023.07.09 |
|---|---|
| 구글 애드센스 신청하기 (5) | 2023.05.28 |
| 티스토리 댓글과 방명록이 새로워진다. (94) | 2023.05.21 |
| 티스토리 블로그 구독하기, 네이버 블로그 이웃하기 (126) | 2023.05.20 |
| 티스토리 블로그 만들기 회원가입 스킨설정 (120) | 2023.05.20 |



댓글